Flask-Admin это прекрасный модуль который можно использовать для управления имеющимися моделями. Обычно он представляет административную часть сайта и доступ к нему ограничен. Но этот модуль слишком хорош и содержит слишком много хороших решений чтобы не использовать его возможности для разработки.
Например, у меня снова возникла задача представить ограниченный интерфейс к некоторой части модели. Можно было написать отдельную обёртку для Admin но тогда пришлось бы добавлять её в панель управления, а этой задачи не было. Либо можно было написать новый блюпринт, новую форму, но тогда пришлось бы делать сложный виджет для связи many2many и вообще делать то, что прекрасно работает в уже использумом рядом Flask-Admin. По-этому наиболее эффективным будет повторно использовать часть библиотеки Flask-Admin.
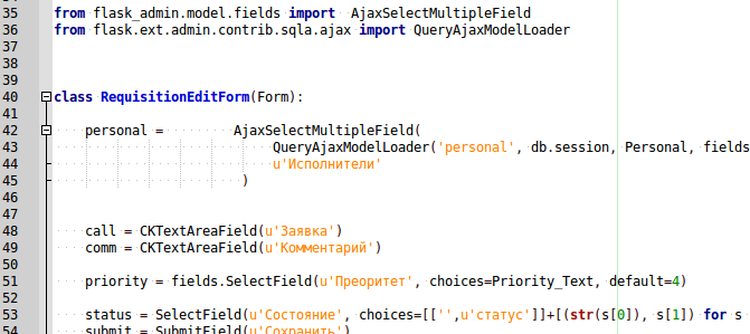
И так, задача: реализовать сложное представление с помощью blueprint и сложную форму с поддержкой Ajax. У меня есть модель "заявки" и связанные many2many с ней модель "исполнитель". На форме редактирования заявки должен быть виджет управления связанных с заявкой исполнителей. Во Flask-Admin есть прекрасный виджет AjaxSelectMultipleField, с помощью которого форма через Ajax запрос обращается к базе и отрисовывает выпадающий список и связанные записи в виде тегов с возможностью удаления. Вот так его можно использовать в собственных формах
from flask_admin.model.fields import AjaxSelectMultipleField
from flask.ext.admin.contrib.sqla.ajax import QueryAjaxModelLoaderclass RequisitionEditForm(Form):
personal = AjaxSelectMultipleField(
QueryAjaxModelLoader('personal', db.session, Personal, fields=['fio']) ,
u'Исполнители'
)
тут я включаю в форму поле personal как объект класс AjaxSelectMultipleField, которой расширяется с помощью объекта класс QueryAjaxModelLoader.
Затем в шаблон страницы (предполагается что вы используете Flask-Bootstrap) необходимо добавить
{% import 'admin/lib.html' as lib with context %}
{% import 'admin/static.html' as admin_static with context %}
затем добавить стили админки в блок styles
{{ lib.form_css() }}
ну и под конец добавить JS скрипты с библиотекой select2 в конец блока scripts
{{ lib.form_js() }}
<script src="{{ admin_static.url(filename='vendor/moment.min.js', v='2.9.0') }}" type="text/javascript"></script>
<script src="{{ admin_static.url(filename='vendor/select2/select2.min.js', v='3.5.2') }}" type="text/javascript"></script>
После это виджет ещё НЕ появится, потому что объекты Flask.admin работают в рамках класса и блюпринта создавшего его, и объект AjaxSelectMultipleField не сможет разрешить имя по которому ему нужно обращаться с Ajax запросами. По-этому, необходимо помочь ему и создать свой Ajax обработчик (можно и без MethodView)
def ajax_lookup():
limit = int(request.args.get('limit', 10))
offset = int(request.args.get('offset', 0))
if request.args.get('name') == 'personal':
query = Personal.query.filter(Personal.fio.like(u'%%%s%%' % request.args.get('query')))
data = [ [d.id, d.fio ] for d in query.offset(offset).limit(limit)]
return Response( json.dumps(data), mimetype='application/json')
return jsonify([])
а затем подключаем Ajax обработчк в Blueprint
module.add_url_rule('ajax_lookup', view_func=ajax_lookup, methods=['GET',])
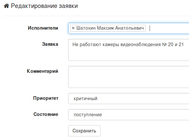
Всё, вот так, дёшево и сердито можно использовать код прекрасного фреймворка и получаем вот такую красивую и функциональную формочку




Комментариев 0